As design lead of the newly form post-purchase experience team, I drove design strategy, execution, and cross-functional alignment across a fragmented and high-stakes domain.
INTRODUCTION
I led the overhaul of Google Store’s long-neglected account and order self-service experience. We established foundational UX principles and launched a flexible Account Hub built to scale. The 2022 rollout delivered strong results and set the stage for continued post-purchase growth.
MY ROLE
| Design Lead/Manager Led a squad consisting of 4 UX Designers, 2 UX writers, and 1 UX program manager, in partnership with 4 PMs, 1 product director, UX research, and multiple engineering teams. |
OVERVIEW
Post-purchase at Google Store hadn’t been touched since 2016. When I took ownership in 2021, the UX was well below industry standards:
- Inaccurate tracking (lags, broken links)
- Missing status updates for returns, repairs, and trade-ins
- Inefficient support: long waits, repeated transfers
- Difficult navigation to tracking and account info
- No alerts for shipping issues (delays, cancellations, etc.)
We couldn’t fix it all at once—so I focused the team on shipping high-impact improvements by Q3 2022.
ROADMAP IDEATION WORKSHOP - REMOTE EDITION
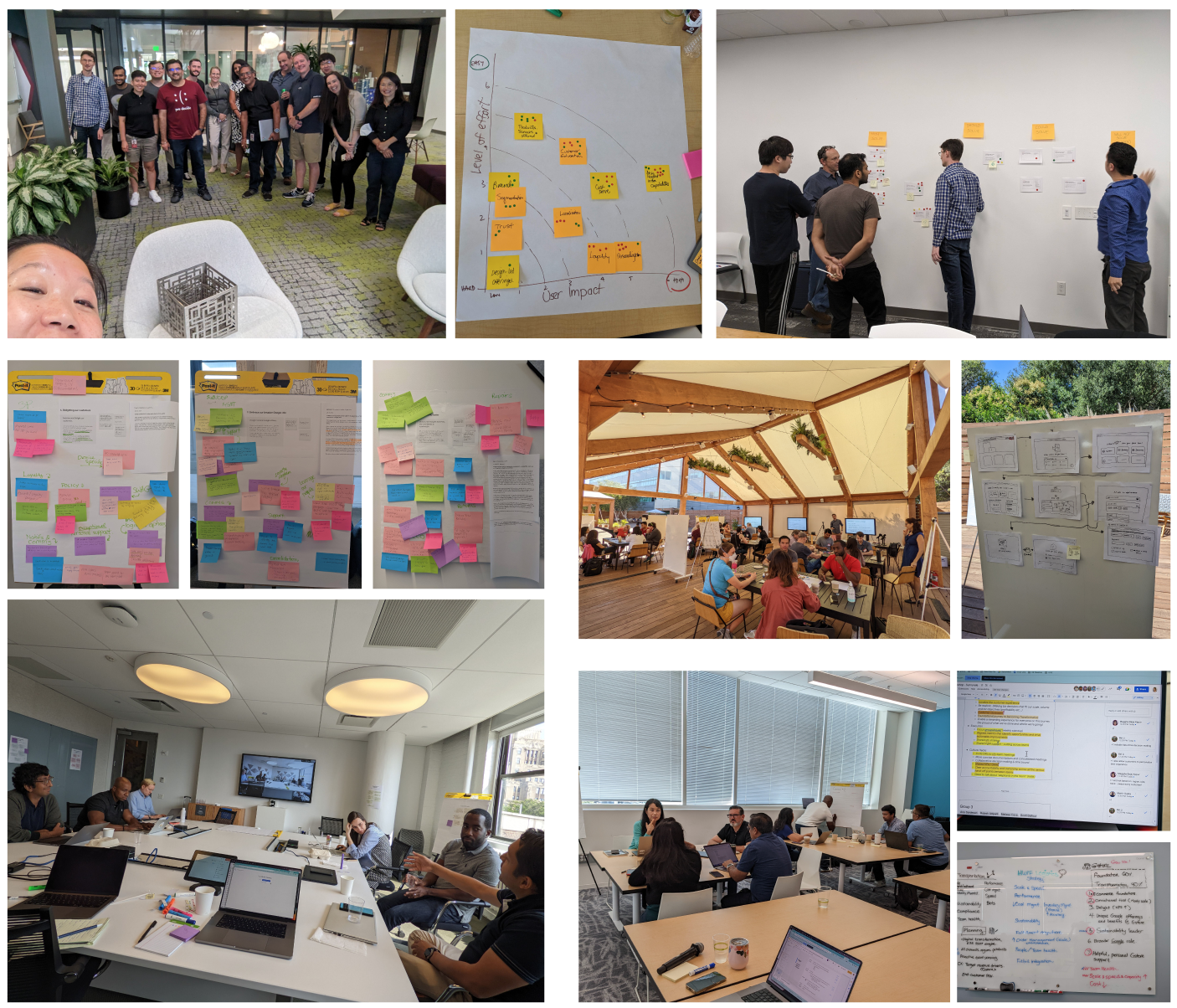
To help the team identify the highest lifts and largest gaps, I organized a remote design thinking workshop with 25+ cross-functional partners. This is in the middle of COVID days, so I tailored the format for remote participation using Jamboard, Google Slides, and async prep.
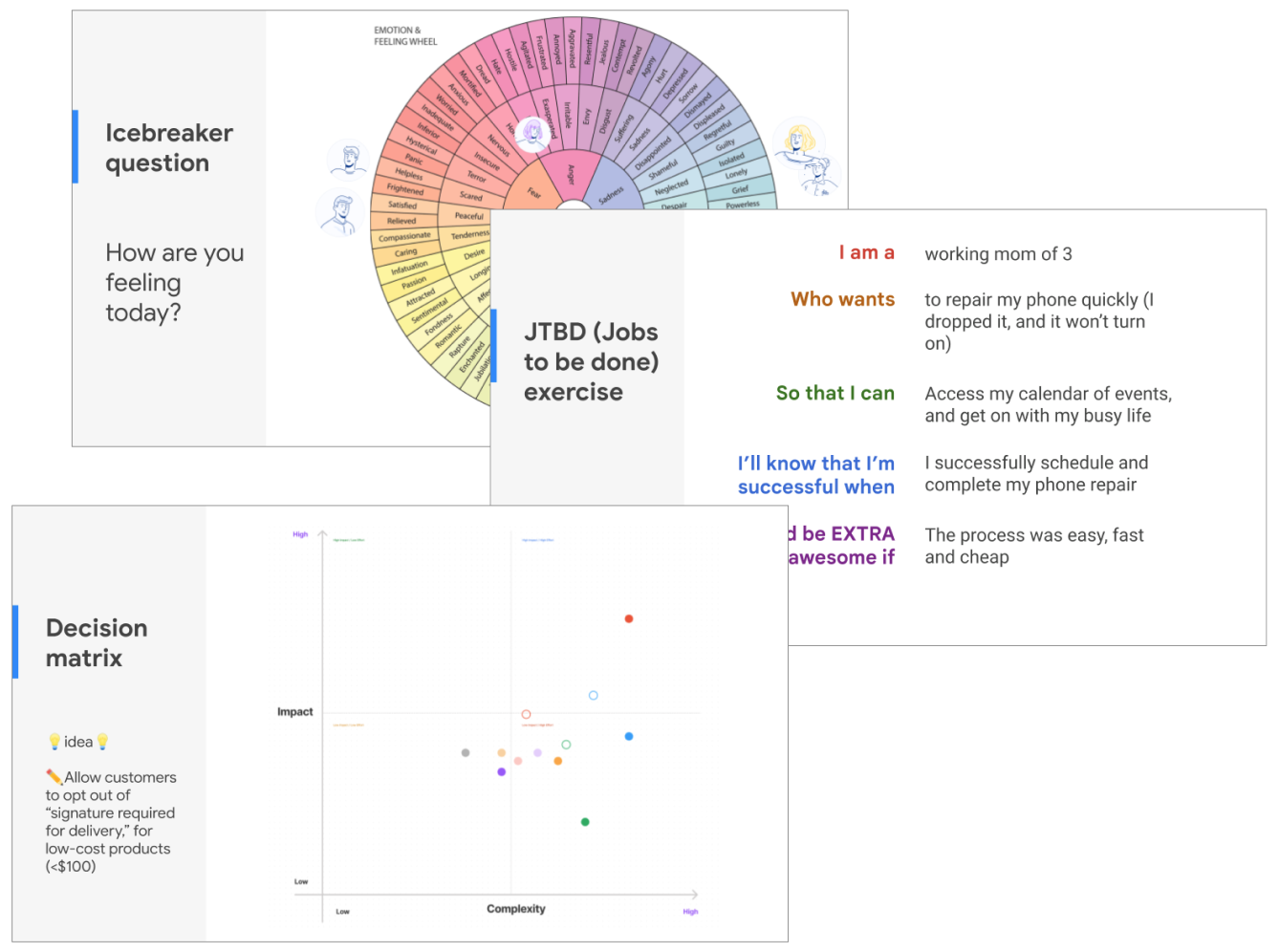
WORKSHOP STRUCTURE
- "How are you?"—simple icebreaker that built quick rapport during remote setup.
- Jobs to be Done reframed discussion around customer needs, not constraints.
- Decision matrices helped teams debate impact vs. effort; scatter plots surfaced consensus quickly.
By the second day’s end, we had brainstormed and aligned on 2022's focus areas: Self-service and pre-emptive support, as well as several exciting idea sketches. This cross-functional alignment was key for my product and engineering partners to proceed with roadmap execution.
Customers who are able to discover and navigate to their order status can satisfy their own post-purchase anticipation, which our data showed would eliminate up to 60% of our support call volume. While no one likes unpleasant surprises (e.g. shipping delays), prompt notification could lessen frustration. Research shows that customer churn can result from just a single negative customer experience. Providing sensible options in these use cases - such as canceling delayed order - can potentially save us from losing the customer forever.
-- Weiling, post-workshop analysis and summary
LEADING DESIGN: MY KEY RESPONSIBILITIES
As team lead, I made the following my key responsibilities:
- Strategic foresight. I stayed close to product planning, bringing roadmap context into every design review to guide scalable decisions.
- System thinking. I pushed the team to contribute to a unified, extensible design system. This mindset shift boosted consistency and accelerated our workflow over time.
- Cross-team influence. I advised adjacent teams—checkout, retail, and support—on post-purchase implications, enabling them to build aligned experiences without drawing on my team’s capacity.
I authored a set of design principles for my designers and my extended partners, to establish how the UX team makes design decisions.
- Provide the right info at the right moment. Clarity means guidance, not overload.
- Intuitive flows reduce frustration — especially for stressed users. Unpredictability makes people feel lost.
- Be prompt, empathetic, and helpful. Loyalty and retention are a long game, made up of the sum of many small, delightful experiences.
- Great changes come in phases, so don't “build yourself into a closet.” Every kickoff is the start of a framework that must scale.
- Repeating info is frustrating. Use existing data to reduce effort. Typing in something manually should be a last resort.
FEATURE LAUNCHES IN 2022
Here is a partial list that my team directly worked on and shipped in 2022 alone.
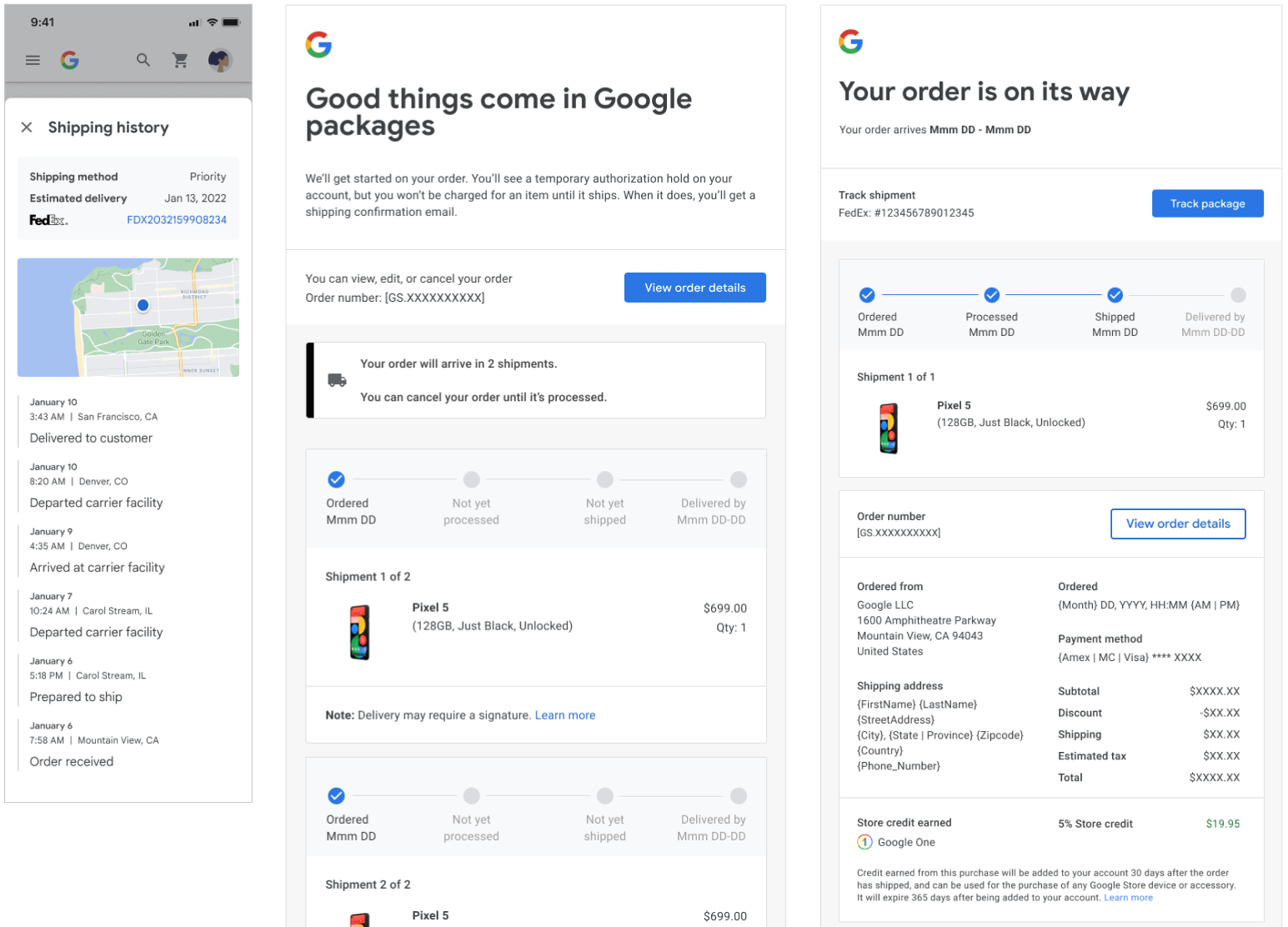
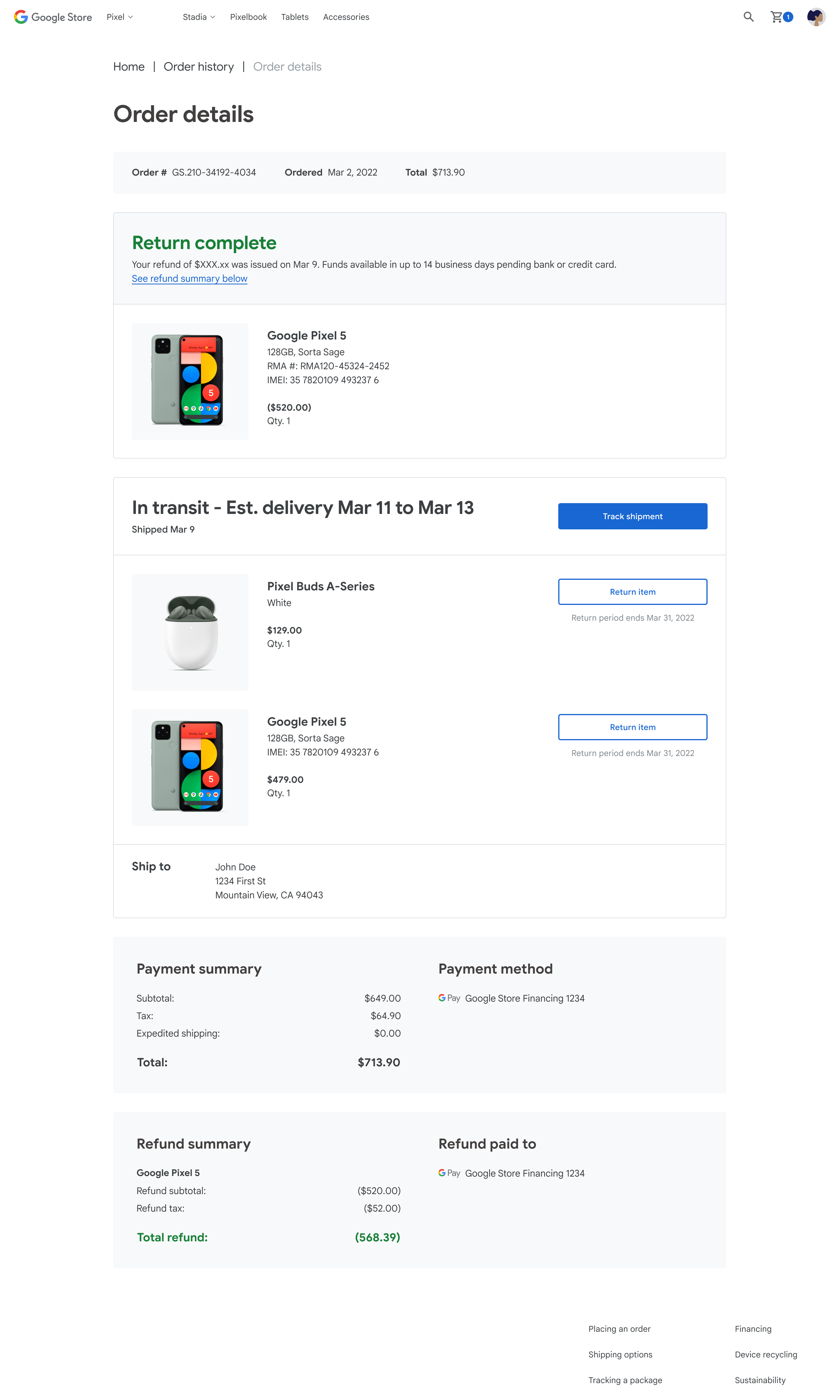
1. New design for Order History and Order Details
We integrated new signals into a fully redesigned framework. The update aligned these pages with the Google Store design system and established a scalable pattern library, for future Account related features.

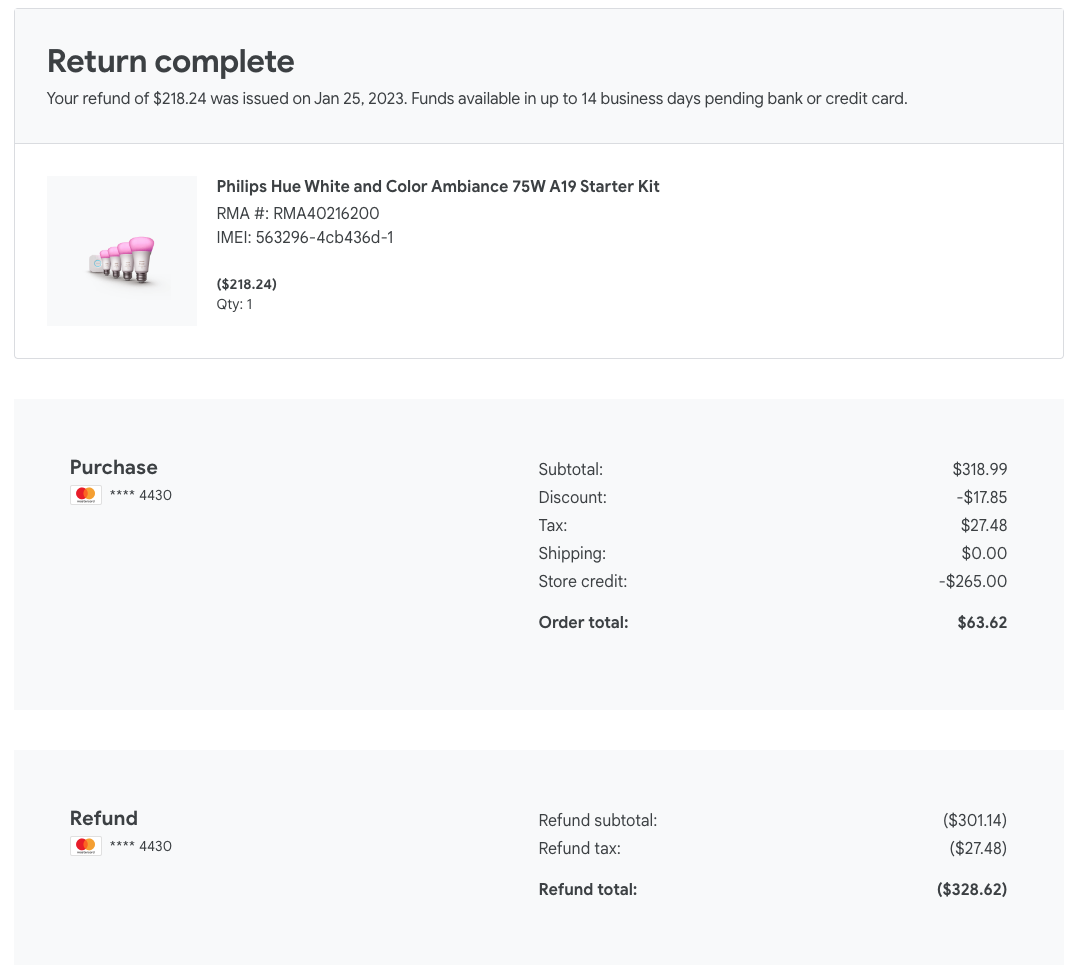
2. Transactional Transparency
Introduced structured, skimmable ledgers for refunds, purchases, and trade-ins—reducing anxiety around order status. Ledgers updated in real time, making Account Hub the single source of truth.

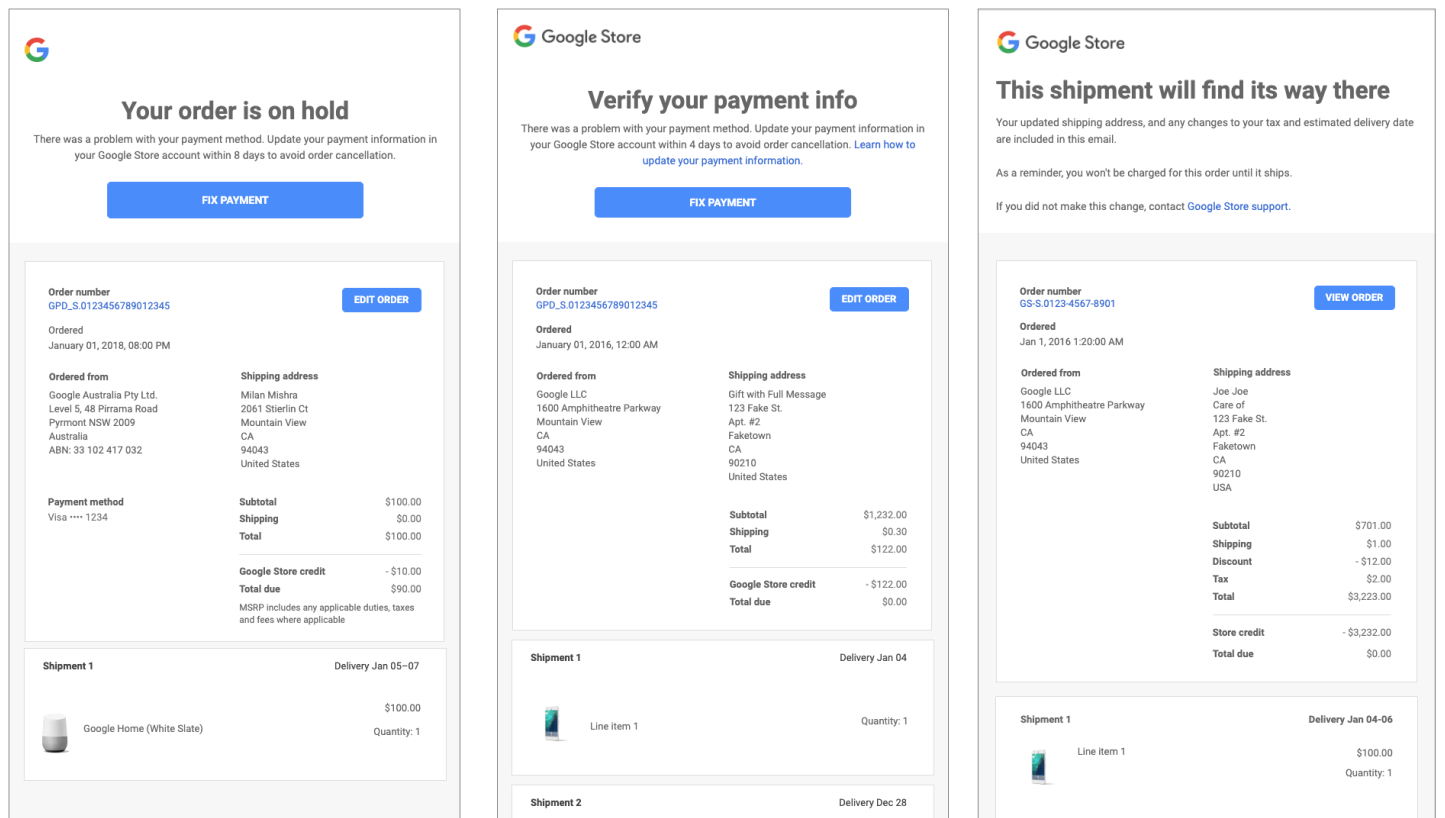
3. Clarifying, Actionable E-mails
Launched new emails to keep customers informed during common deviations—like backorders, payment holds, re-validation steps, and cancellations — with clear reasons such as out-of-stock items, address issues, fraud, or transit exceptions.

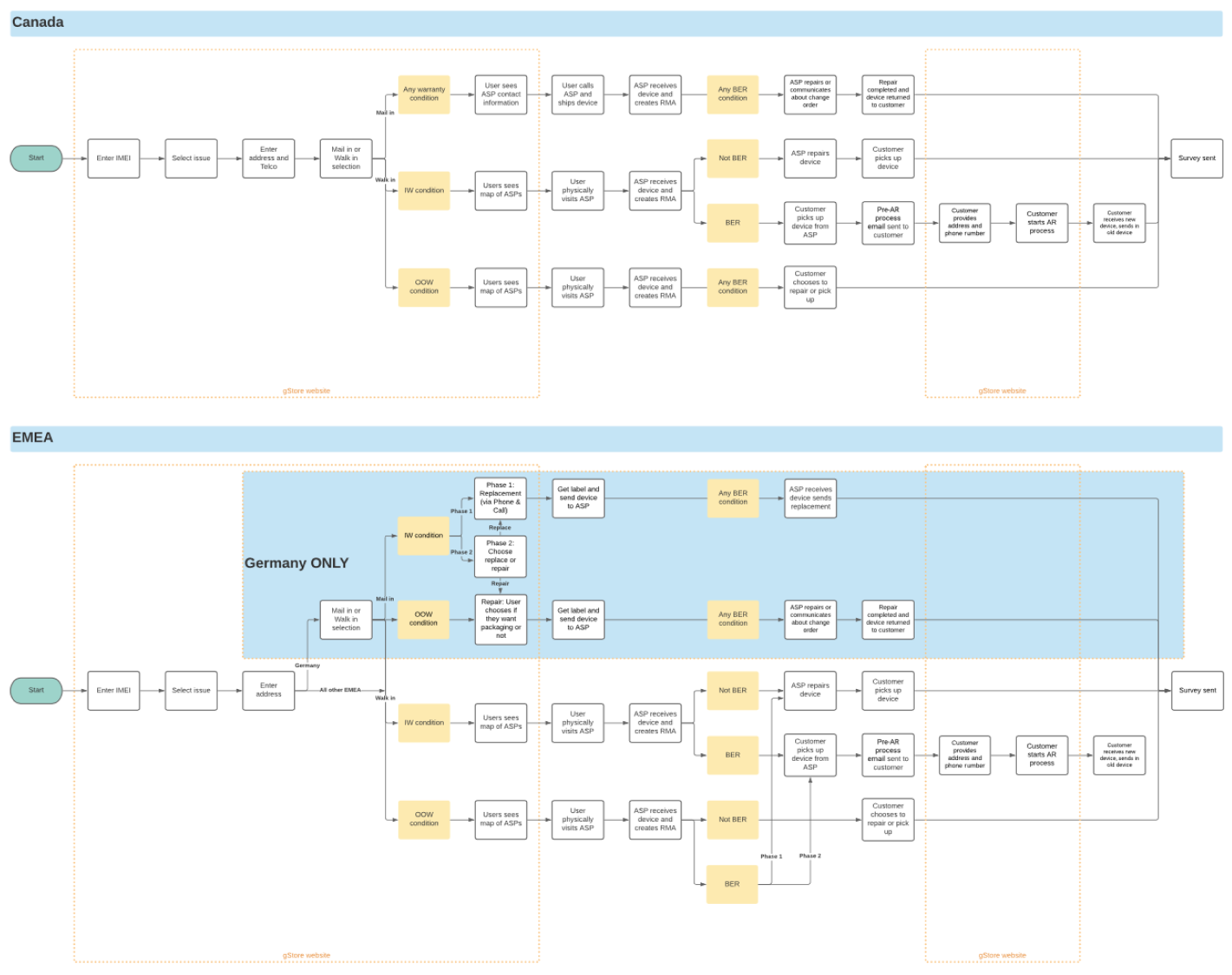
4. Walk-in repairs
Collaborated with 10+ teams to launch region-specific repair flows. I created detailed diagrams for each country to clarify feature region-specific nuances and ensure proper development. The project earned org-wide recognition from our SVP.

5. Accurate EDD, Optional Signature
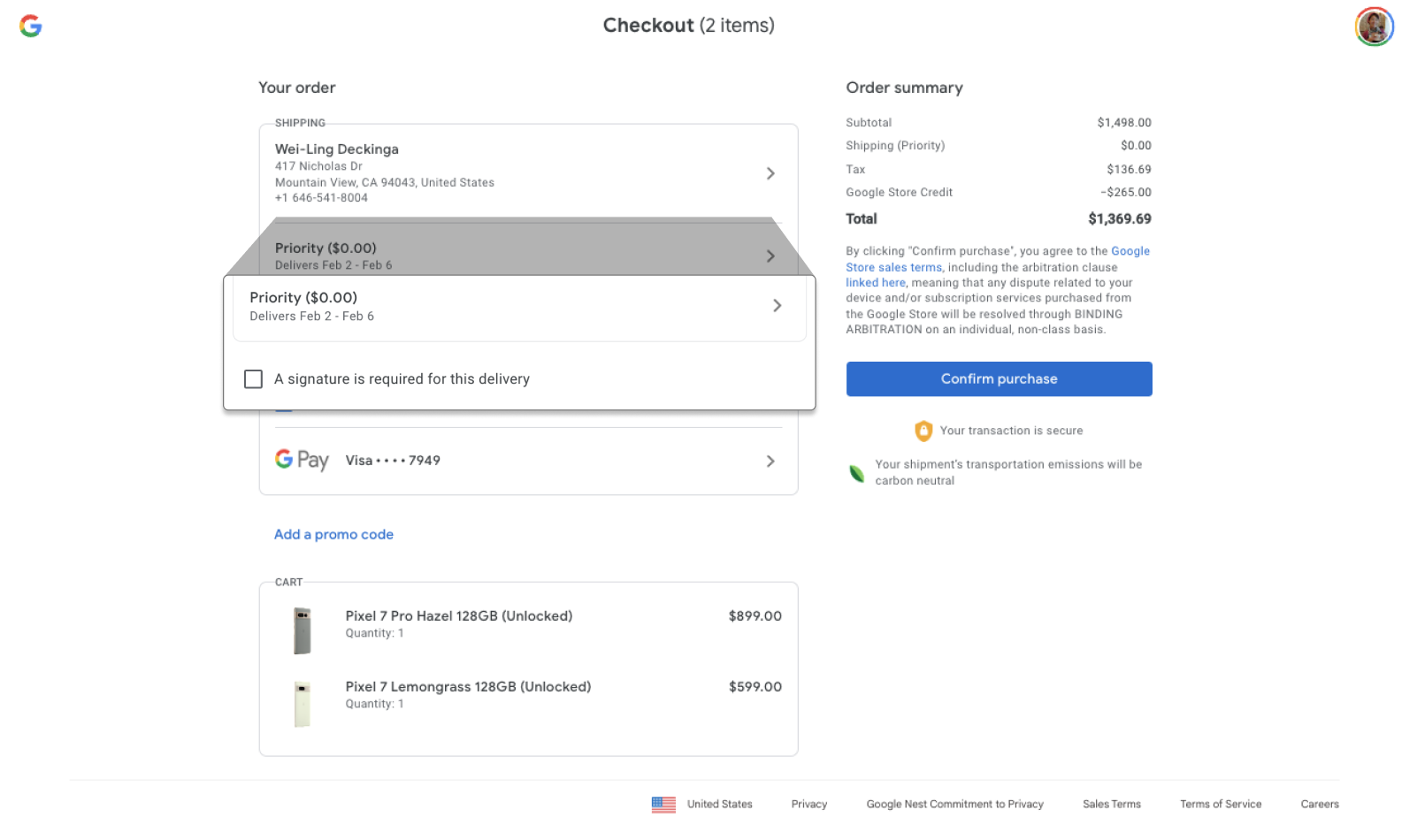
Partnered with logistics to reduce overly broad 10-day delivery windows, making EDDs more precise across multiple shipping scenarios. I led a cross-functional workshop to align messaging from checkout through delivery. We also launched "signature optional," giving customers the choice to waive signature requirements on eligible shipments.

CHALLENGES
We knew bringing post-purchase UX up to standard couldn’t happen in one year. Technical and resourcing constraints required trade-offs. As a result, some flows shipped with outdated UI to prioritize delivering critical signals.
During a product review, leadership flagged these inconsistencies. I explained we were optimizing for impact over polish, focusing on unblocking customer pain points now while backlogging broader design improvements. The team aligned quickly.
"It doesn’t just sound good," my manager said. "It sounds right."
RESULTS
- 57% reduction in support calls, exceeding our 50% target
- 5× increase in Order History and tracking engagement
- 50+ point NPS gain, a record-setting jump still referenced by our SVP
SCALING TEAM EFFICIENCY FOR 2023
As post-purchase headcount quadrupled, I shifted from leading every workshop to enabling others:
- Held 1:1s with each new PM to align on goals and outcomes
- Designed workshop templates, briefs, and facilitator guides
- Trained volunteer facilitators from adjacent UX teams
- Enabled 8 successful workshops across NYC and Mountain View, covering roadmap planning, prioritization, and brainstorming
This federated approach maintained quality while scaling collaboration—without needing additional UX headcount.
The key to workshops - especially leadership workshops - is not just brainstorming features, but alignment building with critical collaborators in the room, openly conversing about conflicting priorities and complex dependencies.
My federated approach to workshops allowed me to facilitate a grand total of 8 ideation workshops (one in New York City, seven in Mountain View) with only one additional UX headcount. Our workshops have provided the baseline data that each PM used to construct their 2023 roadmaps and feature proposals.